hexo 搭建个人博客
1. 配置环境
安装 npm
hexo 是一款基于 Node.js 与 npm 的框架, 点击这里进入 Node.js 官网, 下载安装. 长期支持版或者最新版都可以, 安装的时候记得选上 添加到环境变量(Add to Path). 由于 Node.js 安装包中已经带有 npm 所以不需要在单独安装. 打开命令行, 输入:
node -v
npm -v如果显示版本信息, 则成功安装, 否则, 可能是没有添加到环境变量, 请自行添加或者卸载重装.
安装Git
由于一堵看不见的高墙的存在, Git 官方镜像速度感人. 可以从淘宝镜像下载拉到最后, 点击最新版, 进入下载适合电脑的 Git. 同样的, 安装时记得勾选 Add to Path. 安装完成后, 打开命令行, 输入下面命令, 如果有版本信息返回则安装成功.
git --version而后, 开始配置 Git, 打开 Git bash 将下面命令中的名字和邮箱换成自己的名字和邮箱, 注册 Git.
git config --global user.name "你的名字拼音"
git config --global user.email "你的邮箱"安装 hexo
安装好 npm 后, hexo 的安装就非常简单. 打开命令行, 输入:
npm install -g hexo便可以全局安装 hexo.
2. 配置 GitHub
GitHub是一个大型的代码托管网站, 他为每个用户提供了一个 600M 的静态网站空间和 username.github.io 的域名. 进入GitHub, 注册一个账户.
请谨慎填写自己的 GitHub 用户名, 因为这也是网址的名称.
而后, 开始配置秘钥对来保护仓库. 打开 Git bash, 输入:
ssh-keygen -t rsa -C "你的邮箱"把地址换成自己的邮箱, 而后一路回车. 接着输入
start %USERPROFILE%/.ssh在弹出的文件夹中有 id_rsa 和 id_rsa.pub 两个文件. id_rsa 是私钥, 不要保密, id_rsa.pub 是公钥, 我们将其上传GitHub.
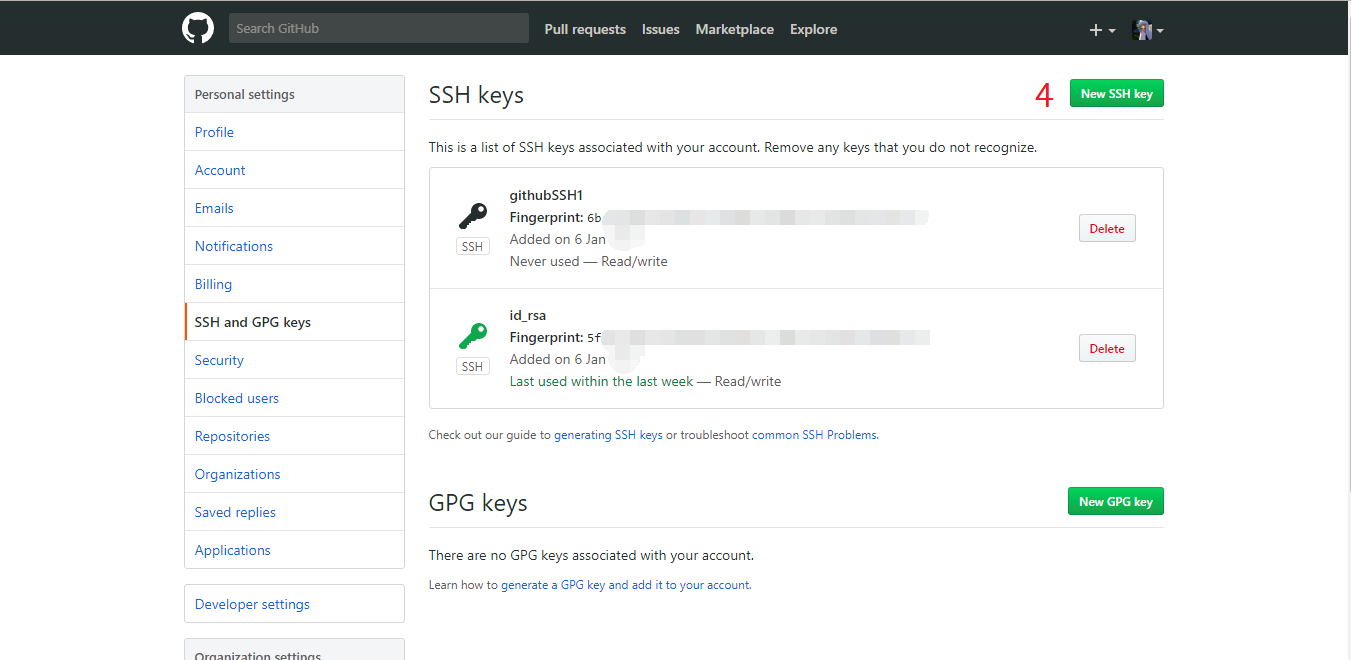
- 打开 GitHub 选择
setting, 进入SSH and GPG keys
- 点击
New SSH key
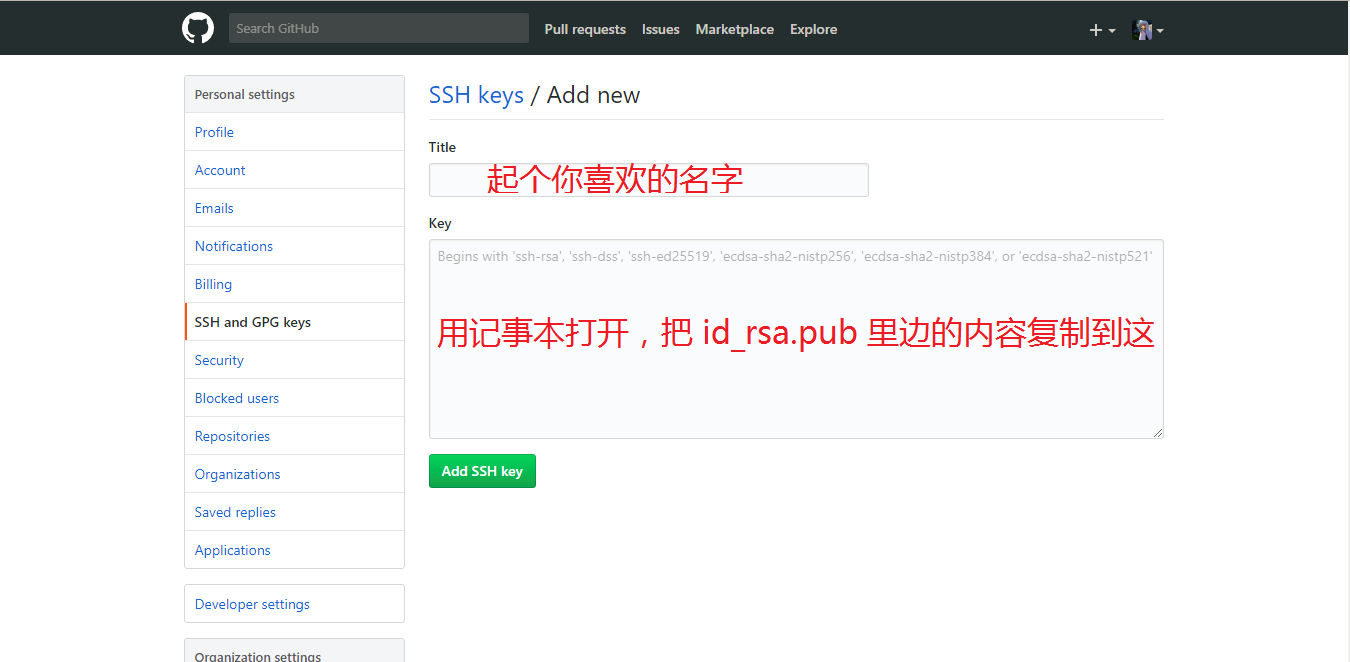
- 用记事本打开
id_rsa.pub并将其内容复制到Key中
配置完成后, 进行测试, 打开 Git bash, 输入:
ssh -T git@github.com如果返回
Hi xxx! You've successfully authenticated, but GitHub does not provide shell access.则配置成功.
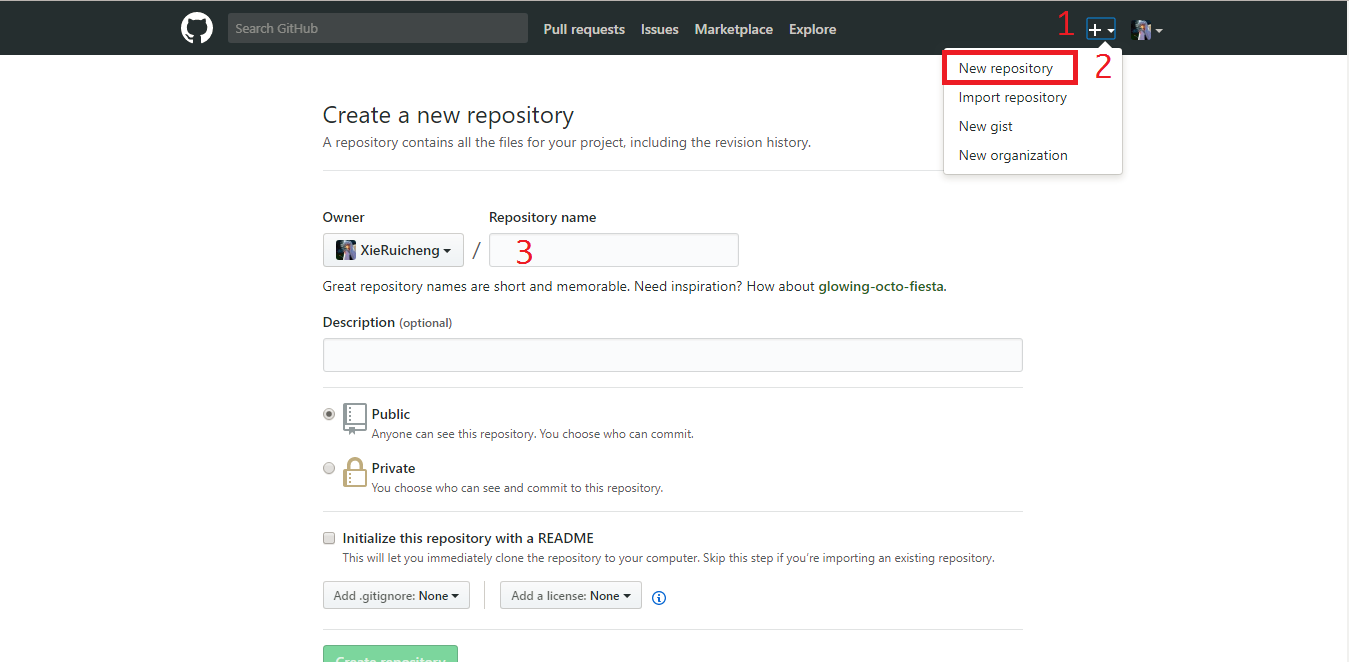
接着我们来创建一个 GitHubPage 的仓库. 创建方式和一般的仓库一样, 但是 仓库名称要和用户名一样. 具体操作如下图:

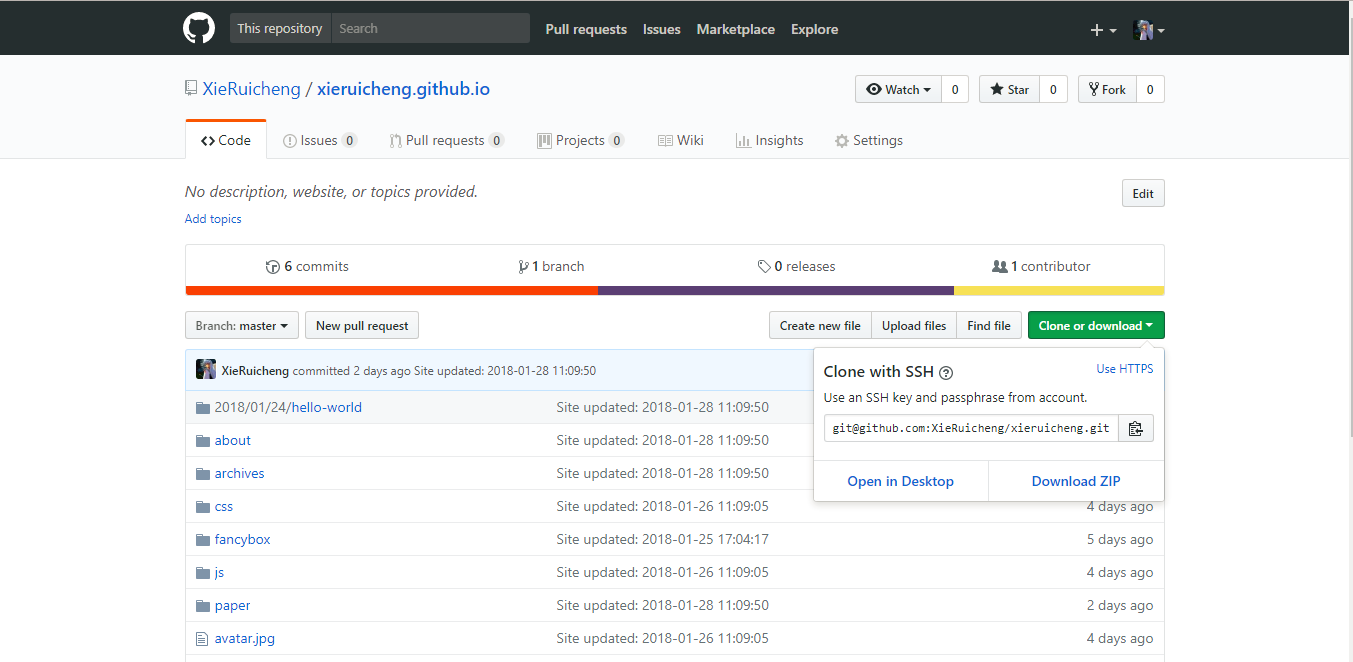
配置完成后, 进入仓库, 点击 Clone, 复制 SSH 地址(注意不是 HTTPS 地址), 稍后我们会用到.

3. 创建网站框架
安装好 npm, Git 和 hexo 后, 执行下面命令, 初始化网站框架, 将目录切换到本地存放的位置. 顺便提一个小技巧: 在资源管理器空白处, 按住 Shift 点击 鼠标右键 选择 在此处打开命令窗口 可以快速在指定位置打开 cmd 省去切换文件的麻烦.
REM 初始化, blogWeb 可改为任何文件夹
hexo init blogWeb
REM 进入 blogWeb 目录
cd blogWeb
REM 初始化npm
npm install
REM 安装Git部署插件
npm install hexo-deployer-git --save注意: 此后如无声明, 所有的命令都在
blogWeb目录下运行.
打开 blogWeb 文件夹, 有如下文件树
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes输入:
hexo g & start http://localhost:4000/ & hexo s预览一下自带的例子
打开 _config.yml 找到
将其改为
注意, username需要替换成自己的GitHub用户名, 也就是创建好仓库后复制的地址. 之后便可使用
hexo g & hexo d将其推送到 GitHub 或服务器.
BTW, 如果是使用自己搭建的 Git 服务器, 而不是 GitHub 的话, 将repo的内容换成
git@你的服务器ip:你的git目录地址, 如:git@0.0.0.0:/srv/sample.git
4. 更换主题
hexo 的开发者们贡献了上百个漂亮的主题, 点击这里进入 hexo 的主题仓库. 点击心仪的主题进入其 GitHub 页面, 找到Git安装命令, 执行即可. 如颇受欢迎的主题 NexT 安装方式为:
git clone https://github.com/iissnan/hexo-theme-next themes/next安装成功后, 便可以在 ./theme 目录下看到 next 文件夹.
安装完主题后, 在根目录的 _config.yml 中, 将 theme 改成需要的主题的名称, 即 ./theme 目录下对应的文件夹的名称. 如, 使用 NexT 主题, 则改为:
在 ./theme/next 文件夹下, 也有一个 _config.yml 文件, 里边的, 里边掌管着主题的配置, 可以切换头像, 配色, 链接等, 根据需要对主题进行微调.
5. 配置分类页和标签页
首先新建标签页和分类页两个新的页面
hexo new page categories
hexo new page tags新建完成后可以在 ./source 文件夹下看到 categories 和 tags 两个文件夹. 里边各有一个 index.md 文件. 分别添加上 type 和 layout 两行, 使其变成如下形式:
./source/categories/index.md
./source/tags/index.md
注意行末不能有空格, 否则hexo将无法进行转换. 这样标签页和分类页就配置好了. 使用是只需要在文章的导言区加上 categories: your category 和 tags: your tag 便可:
单个标签和分类
多个标签和分类
导言区还有一些其他的功能, 如果有兴趣可以参考hexo文档的 front-matter 部分.
6. 撰写文章
首先使用hexo的模板创建文章:
hexo new "passageTitle"此后, 在 ./source/_posts 文件夹下便有新建的以 .md 结尾的文件. 打开便可开始创作. hexo 还提供草稿与自定义模板功能, 可见 hexo文档的写作部分, 里边有详细的说明.
hexo 的文章由 markdown 转换而来, markdown 语法本身很简单, 加之好的 markdown 教程也有很多. 在此就不详细展开了, 提供几个个人认为较好的 markdown 教程以供参考:
- markdown官方中文文档: http://wowubuntu.com/markdown/#code
- 简书的markdown指南: https://www.jianshu.com/p/q81RER
另外推荐使用 VSCode 作为 markdown 编辑器, 关于 VSCode 的一些使用技巧, 有机会再写一篇专门文章分享.
如果想查看文章的渲染效果, 可以使用如下命令, 开启本地服务并打开预览.
hexo g & start http://localhost:4000/ & hexo s检查无误之后, 需要推送服务器或者 GitHub 则可以使用如下命令
hexo g & hexo d7. 数学支持
hexo 本身并没有附带对数学公式的支持, 当需要数学公式时, 可以添加 hexo-math 插件. 安装方法为:
npm install hexo-math如果成功安装, 则可以在 ./node_modules 文件夹中看到 hexo-math 文件夹. 或许是依赖模块较多, hexo-math 的安装并不是总能成功, 如果失败了, 可以再次尝试.
而后, 在 _cofig.yml 中添加配置. 注意 src 中的配置和其的GitHub文档不同. 其默认2.7.1版的解析器已经过期, 无法使用, 所以换成了latest版本的解析器. 顺便提一下, hexo-math 的文档中写的解析器为latest版本, 而可能是作者疏忽, 其js脚本中实际使用的是2.7.1版本.
math:
engine: 'mathjax' # or 'katex'
mathjax:
src: //cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML
config:
# MathJax config
katex:
css: custom_css_source
js: custom_js_source # not used
config:
# KaTeX config8. 代码高亮
hexo自带代码高亮功能, 但其效果有些辣眼睛. 因此, 可以使用 hexo-prism-plugin 插件来改良代码高亮效果.
首先安装插件:
npm i -S hexo-prism-plugin然后, 在 _cofig.yml 中添加配置:
prism_plugin:
mode: 'preprocess' # realtime/preprocess
theme: 'default'
line_number: false # default false接着, 关闭 hexo 自带的代码高亮功能, 在 _cofig.yml 中找到 highlight, 将其设置为 false.
最后, 清空缓存文件, 重新生成
hexo clean & hexo g & hexo s